Web制作の現場で闘うために必要なスキルや知識、最新のデザインツールや実践的なテクニックを学習する熊本デザイン専門学校GD2 Web演習のための記事を掲載します。
中期 第2回目はHTMLの基礎知識の復習しつつ、Ulkitに慣れる訓練を行います。
パスについて
パスがわからない。ルートってなに?絶対パス??相対パス…??
それぞれのイメージや違いを復習しましょう。
そもそもパスとは?
ファイルの場所を示すものです。
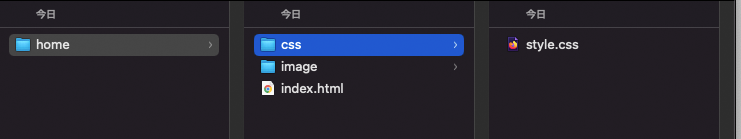
下図の場合、style.cssというファイルがどこにあるのか日本語で表現すると、
「homeフォルダの中の、cssフォルダの中に、style.cssファイルがある」
といった文面になります。

現実世界で例えると、人が住んでいる場所を示す住所のようなもの。
(例)熊本県〇〇市〇〇区〇〇町〇〇番地の、アパート〇〇号室にAさんが住んでいる、等
パスの記述例
オレンジ色の部分がパス
<p><a href="https://kdc.g37.jp/">サンナナのトップページ</a></p><h1><img src="../image/sunnana_logo.png" alt="株式会社サンナナ"></h1><link rel="stylesheet" href="/css/style.css">絶対パスと相対パスについて
パスの指定方法、絶対パスと相対パスについても復習しましょう。
絶対パス
絶対パスは、ウェブサイト内のファイルや階層をルートから完全な場所で指定するもの。
「ルート」とは?
根本という意味で、いちばんの根っこ(基点)となる部分を指します。
フォルダの一番上の場所と覚えても良い。
具体例
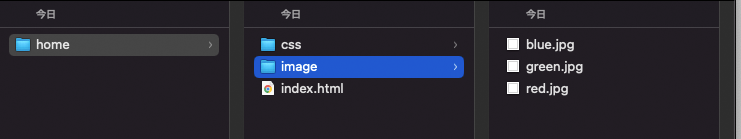
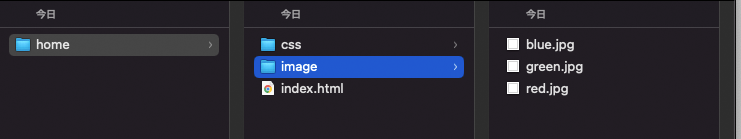
トップページのある階層index.html(トップページ)から、同じ階層にあるimageフォルダの中の画像blue.jpgファイルを読み込む場合

<p><img src="https://kdc.g37.jp/image/blue.jpg"></p>g37.jp | ドメイン名 |
image | フォルダ名 |
blue.jpg | ファイル名 |
まとめると
- どのドメインのどのフォルダのどのファイルか、全て書く必要がある
- Web上のどこからでもアクセスできる為、外部サイトへリンク先を指定する時などに向いている
外部サイトとは、自分のWebサイトとは別のドメインのサイト等
<p><a href="https://twitter.com/ihcimasam_">わたしのついったー</a></p>相対パス
相対パスは、現在のページを起点(現在地)としてリンク先を指定するもの。
現在の場所から、目的のファイルまでの道順を指定することになるため、フォルダ構成を理解しておく必要があります。
具体例
起点となるトップページのある階層index.html(トップページ)から、同じ階層にあるimageフォルダの中の画像blue.jpgファイルを読み込む場合

相対パスは、各階層をスラッシュ/で区切って、下記のように記述します。
<p><img src="./image/blue.png"></p>.(ドット) | 現在の階層 |
image | フォルダ名 |
blue.png | ファイル名 |
相対パスは、必ず現在の階層が起点となります。
最初の.とその区切り/は省略可能で、一般的に省略しますので、以下のように記述します。
<p><img src="image/blue.png"></p>フォルダのより下階層を指定したい場合は、フォルダ名と/で下の階層に下りていきます。
<p><img src="image/2023/blue.png"></p><p><img src="image/2023/sunnana-pr/blue.png"></p>その反対に、フォルダのより上階層を指定したい場合は、..と/で上の階層に登っていきます。
..(ドットドット)は1つ上の階層を表します。
複数の階層を上がるときは、階層を上がるたびに../が必要です。
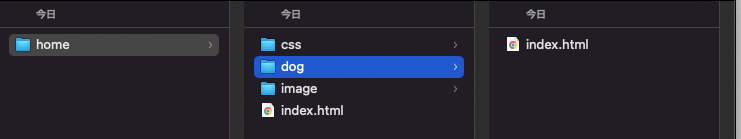
例として、dogフォルダの中にあるindex.htmlを起点(現在地)として、1つ上の階層にあるimageフォルダの中の画像blue.jpgファイルを読み込む場合を紹介します。

<p><img src="../image/blue.png"></p>まとめると
- 基準は現在のファイルの場所
- 「目的地の説明をするときに、現在地から説明した方が簡単な状況」の場合に向いている
- 相対的な位置の書き方なので、複数ページのリンク先の指定する際に使われる
Ulkitで画像のリンク先を設定してみよう
Finderで前回の作業用フォルダを開いてチャレンジしましょう!