今日の授業内容
概要
Studioの基礎知識を学習し、基本的な操作方法を習得する。
内容
- アカウント作成とインターフェースの説明
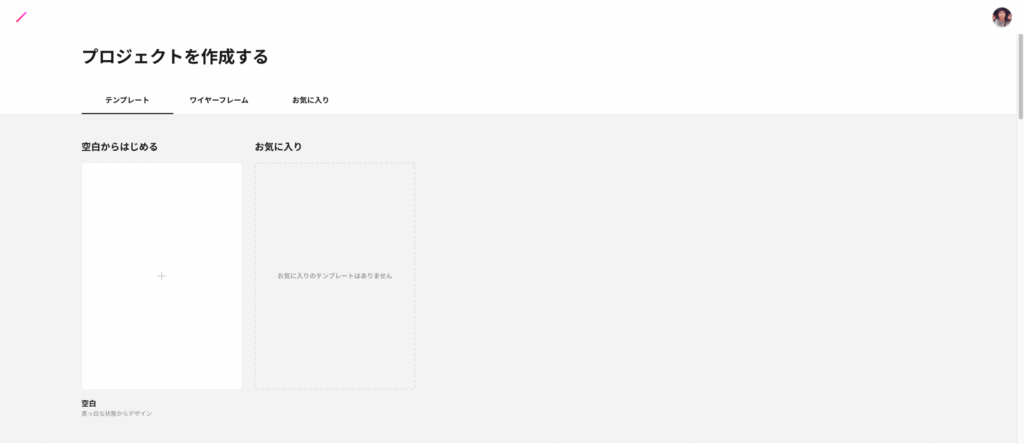
- プロジェクトの作成
- 基本パーツ(ボックス、テキスト、画像)の配置
課題
名刺サイズの簡易プロフィールページを作成。
目次
ノーコードツールとは?
ノーコードツールとは、コードを一切書かずにWebサイトを制作できるサービスのことです。
代表的なものとしては
- STUDIO(日本製で高機能・UIが洗練)
- Wix(直感的な操作が可能)
- BASE(ネットショップ制作に特化)
- Framer(Studioに似ているが、より高度なデザインやカスタマイズが可能)
ノーコードツールの主な特徴
- プログラミング不要!
- HTMLやCSSの知識がなくてもWeb制作が可能
- ドラッグ&ドロップで簡単操作
- 画像・テキストなどをパーツとして自由に配置
- すぐに公開できる!
- ボタンひとつでWeb上に公開可能(STUDIOは無料でもOK)
注意点(プロを目指す上での視点)
ノーコードは簡単に作れる一方で、見た目だけではなく「設計の質」も重要になります。
- SEO(検索結果への影響)
- アクセシビリティ(すべての人に見やすい設計)
これらを意識するには、やはりHTML・CSSなどの基本的な知識が必要になります。
参考
Studio | The new age design tool…

アクセシビリティへの取り組み | Studio
Studioで、あなたのサイトのアクセシビリティを向上しよう。Studioを利用することで対応可能なWebアクセシビリティのポイントや、リファレンスを掲載しています。
デジタル庁


ウェブアクセシビリティ導入ガイドブック|デジタル庁
デジタル庁は、デジタル社会形成の司令塔として、未来志向のDX(デジタル・トランスフォーメーション)を大胆に推進し、デジタル時代の官民のインフラを一気呵成に作り上げ…
HTMLの成り立ちについて
あわせて読みたい
W3CとWHATWGの違いについて | 札幌のオンラインWEBスクールでホームページを基礎から学べる「ゼロスタWEBス…
W3Cが勧告したHTML5は廃止となり、WHATWGが勧告した「HTML Living Standard」が唯一のWEB標準となっています。では、W3CとWHATWGは何が違うのでしょうか?
WIRED.jp


ダーパ:国防高等研究計画局 / DARPA
『WIRED』はテクノロジーによって、生活や社会、カルチャーまでを包括したわたしたち自身の「未来がどうなるのか」についてのメディアです。最新のテクノロジーニュースか…
Studioの制作フローと特徴
従来の制作との比較
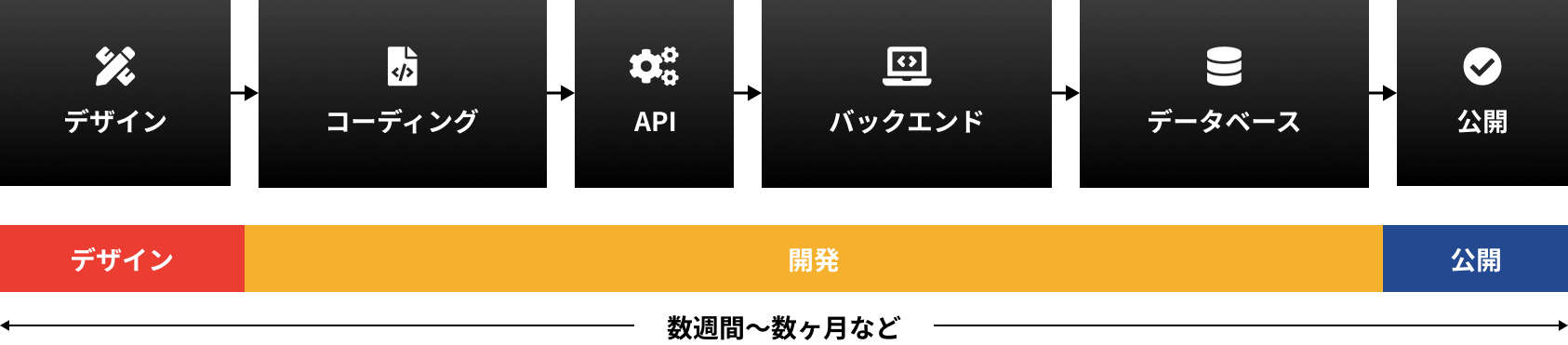
- 従来のWeb制作
- デザイン→コーディング→公開
- 工程が多く専門知識が必要
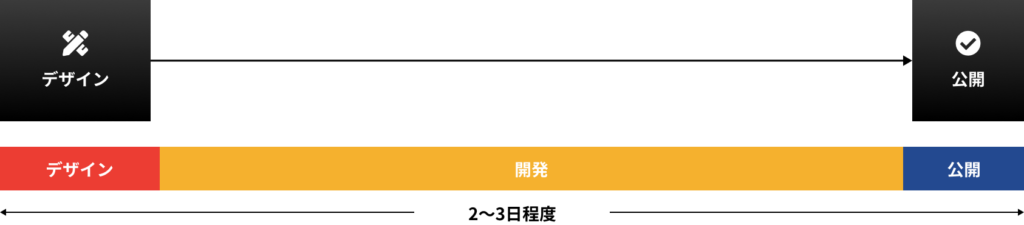
- Studioを使った制作
- デザイン→即公開可能
- すぐに結果が見える
従来のWeb制作の流れ

ノーコードでのWeb制作の流れ

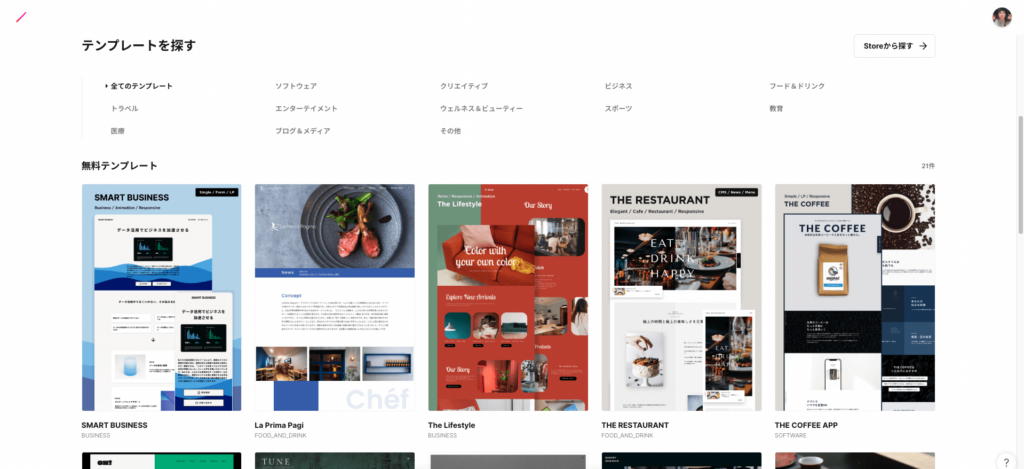
テンプレートを活用して学習
- STUDIOには高品質なテンプレートが豊富
- 最初はテンプレートを真似して、構造を観察・理解するのがオススメ
- シングルページのテンプレートを使おう。CMSには注意!
- 慣れてきたら「まっさらな状態」で挑戦!
サイト公開もワンクリック!
- 無料プランでは 〇〇〇.studio.site というサブドメインで公開
- サブドメインとは?
- 例:
news.yahoo.co.jpやshopping.yahoo.co.jp
- 例:
- サブドメインとは?
- 有料プランでは「独自ドメイン」の設定も可能
- 世界に一つだけのオリジナルドメインを取得できる
- 将来、自分のポートフォリオサイトとして活用したい人は独自ドメインの取得→設定まで教えます!ぜひチャレンジしてみて!
STUDIOのレイアウトの基本:ボックスモデル
STUDIOのレイアウト構造は、ボックスモデルに基づいています。
- すべての要素は「四角い箱(ボックス)」として扱う
- ボックスの中に画像やテキストを配置し、積み木のように組み立てていく
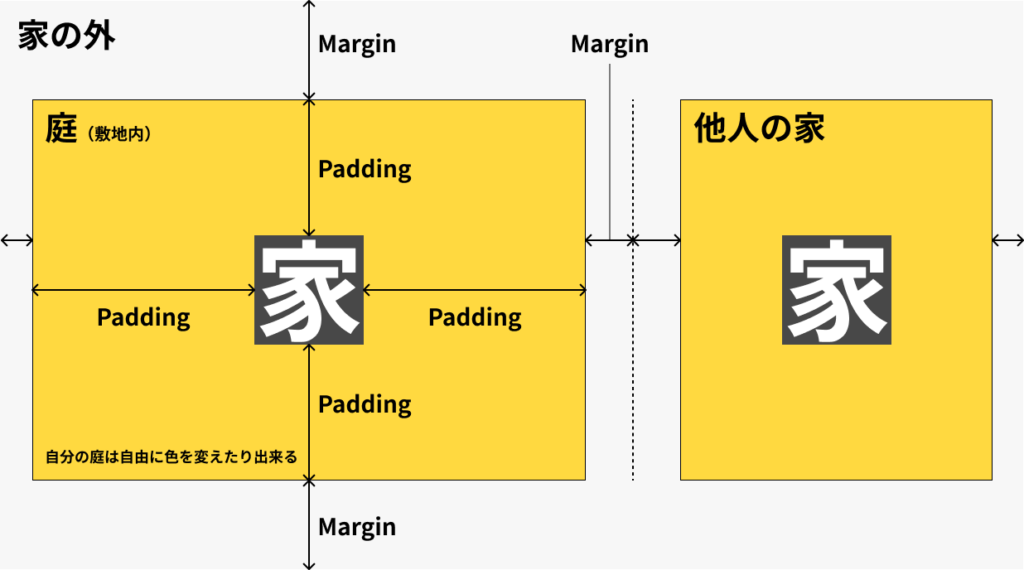
余白調整の基本:マージンとパディング
- マージン
- ボックスの「外側」の余白(隣との距離)
- パディング
- ボックスの「内側」の余白(中の文字との距離)
マージンとパディングは、家と土地の関係で例えると理解しやすい。

要素の整列と方向の設定
- ボックス内の要素は、上下左右・中央など9か所に配置可能
- 矢印ボタンで位置調整ができる
- レスポンシブ対応時はジグザグ矢印を選ぶと◎
実践:カード型レイアウトを再現してみよう
- STUDIOにログイン
- レイアウト見本を参考に、同じようなカード型のレイアウトを作ってみましょう
- 操作に慣れてきたら、デザインの自由度をどんどん高めていきましょう!

補足・参考リンク
Studio.Design

Studio.Design
The easiest and quickest way to build your beautiful portfolio website, landing page or anything. No code. All creative freedom.
STUDIO DESIGN AWARD

STUDIO DESIGN AWARD
STUDIOで作成されたサイトを讃える「デザインの祭典」のポータルWebサイト。大会の概要や、開催中の大会の情報。終了した大会のアーカイブを掲載しています。