第11〜15回では、STUDIOを用いた課題の制作期間となります。
これまでの授業で学んできたことを思い出しながら、挑戦しましょう。
目次
概要
テーマ
スマートフォンで快適に閲覧できる
シングルページのポートフォリオWebサイト
(もちろんPCでもきれいに)
提出物
- STUDIOで制作したポートフォリオWebサイトの公開用URL(アドレス)
- プロジェクト名は『GD2(A またはB)+自分の名前』
- 自身の宣材写真(アーティスト写真)を1枚、どこかに掲載すること
- 自分で撮影したり、友達・知り合いに撮ってもらおう
提出期限
7/31(水)23:59まで
提出方法
以下フォームより、提出してください。
提出時の注意点
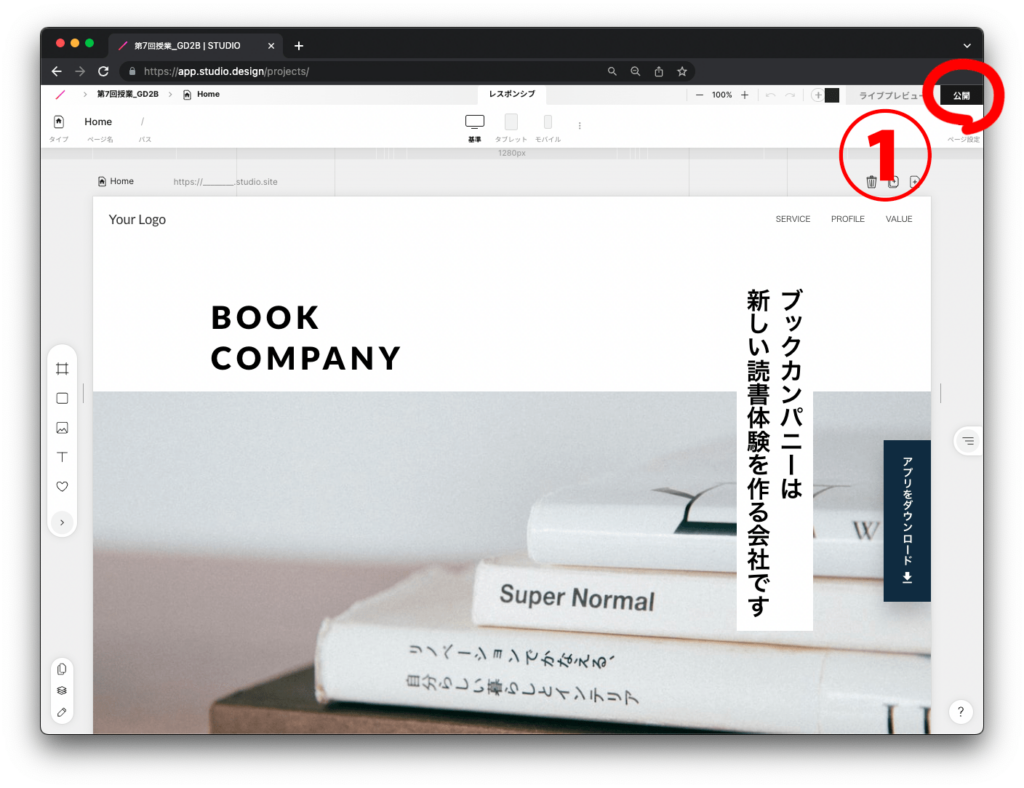
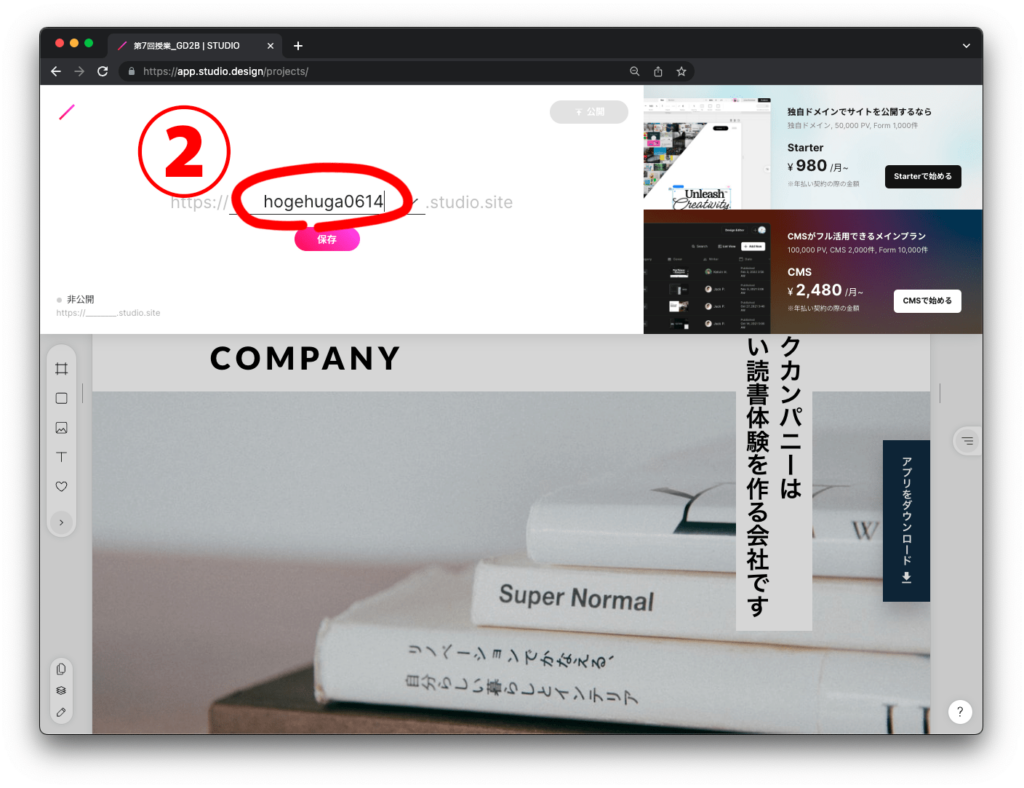
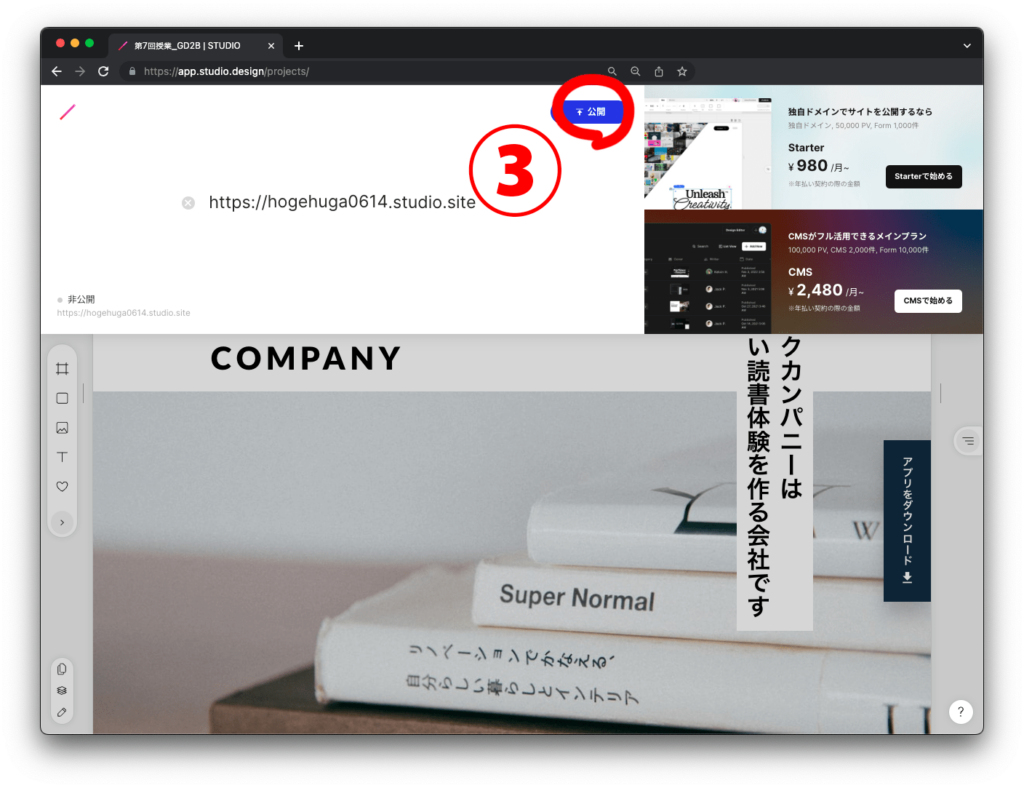
- 公開用URL(アドレス)で提出しているか
- ライブプレビューのURLではなく、公開用URL
提出後の時間の使い方
- 作品のさらなるブラッシュアップ(クオリティアップ)
- コピー元テンプレートの写真やテキストをそのまま使ってないか(残ってないか)を確認
- 不要なブロック(空のブロック等)が無いかを確認
制作時のポイント
- テンプレートを使おう
- 経験を積むまでは、デザインを 1 から作らない
- テンプレートはレスポンシブ対応済み=課題の条件達成している
- [CMS]のテンプレートからブロックを持ってくる時は要注意
- CMS機能有りのテンプレート(から持ってきたブロック)は、そのまま持ってきても画像が変更できなかったり、レイアウト変更がうまくいかない可能性あり
- 使用可能か判断がつかない時は早めにご相談を
- デザインに迷ったら他のデザインを観察すること
- ポートフォリオサイトの紹介に特化したサイト等も調べればある
- アニメーションやかっこいい表現は初心者のうちは多用しがち。必要性を考えること
- 素材サイトを活用しよう
- モックアップを活用し、中身で魅せるサイトを目指そう
- 海外製デザインモックアップサイトもどんどん使ってOK
- 書いてある内容が分からないときは「DeepL」で調べること
- ライセンスに注意
- 素材サイトごとに利用ライセンスがある
おまけ
サイト リンク集
STUDIOで制作されたWebサイト
素材配布サイト
モックアップ
以下、前回紹介したサイト
スマートフォンWebサイトのみを集めたリンク集
Position、z-indexを効果的に活用している参考サイト
2024年 Web制作のトレンド
(2024年7月3日 時点の情報)
STUDIOにInstagramを埋め込む方法
STUDIOでタブ切り替えをする方法
STUDIOで自動カルーセルを使って無限ループ・スライドショーを実装する方法
出現時のアニメーションがうまく動作しない時に確認したいこと
例えば、画面外からテキスト(要素)がスーッ入ってくるアニメーションを実装したい場合、動かしたいテキスト(要素)を画面外に完全に出してしまうとアニメーションが動作しません。
コツは、pxでも良いので動かしたいテキスト(要素)を画面内に残しておくこと。
気になる人は、出現時の要素の透明度を “0%” にしても◎