第4回は、前回に続き『デザイン模写』を行い「STUDIO」の基本操作を学びます。
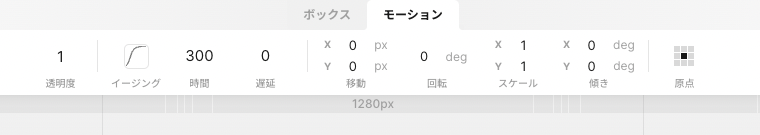
ボックスや文字等に動きを付けるアニメーション設定に挑戦しましょう。
目次
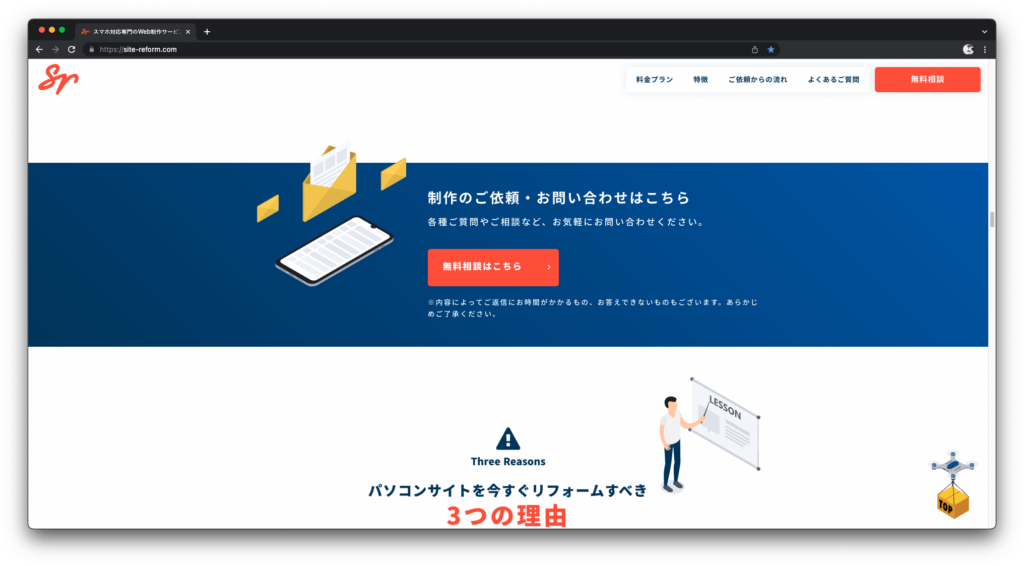
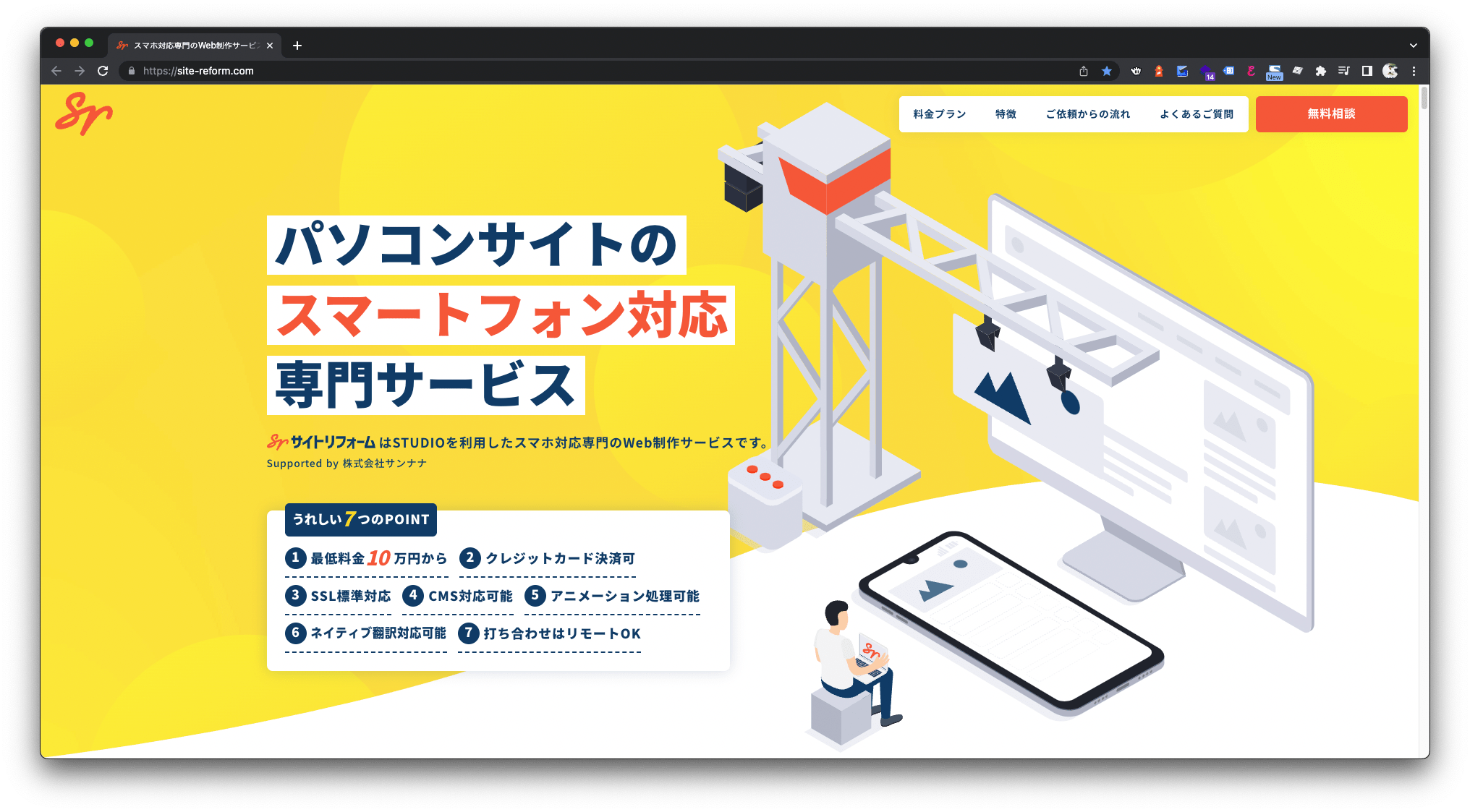
デザイン模写を行う参考サイト
「お問い合わせはこちら」部分を再現しよう

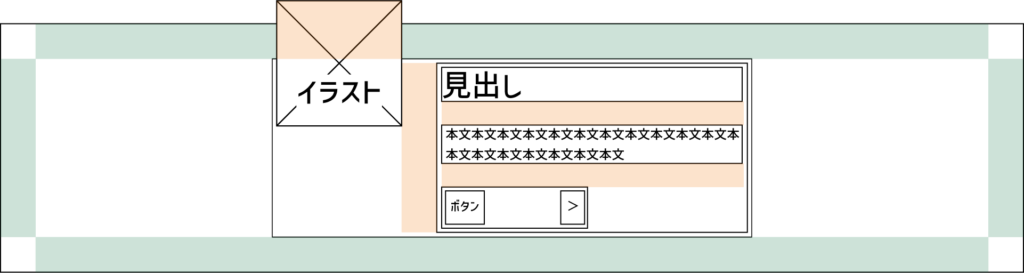
まずはお手本の構成を確認
- 左側
- イラスト(画像)
- 右側
- 見出し
- 本文
- アイコン付きボタン
ヒント

[左側]イラスト(画像)
自身を囲っている箱(ボックス)から飛び出している。
余白(マージン・パディング)の設定で余白を広げることが出来るが、マイナス数値の動きが出来るのは…
STUDIOで使用できる画像形式
- png
- jpg
- svg
- gif
パスデータを用意できる場合は、SVG形式がオススメ。
「SVG」は、ウェブ上でも表示可能なベクターファイル形式。
画質を損なうことなく、大小さまざまな解像度に拡大が可能。
イラスト素材サイト3選
商用利用も可能なフリーイラスト素材サイト
素材サイトを利用するときは、必ず利用規約(ライセンス)を確認すること
素材サイトのよくある禁止事項
- 著作権のある素材を自分の著作物と偽って使用
- 著作権者の許可を得ずに無断で素材を利用
- 素材の再配布、貸与、譲渡、転売
- インターネットやCD/DVDなどを介して素材を共有
- 再配布や譲渡に該当する場合がある
- 素材を商標登録や意匠登録すること
- 素材を使ってキャラクターを作成
- 飾りとして使用する場合はOKなどのパターンもあるかもしれないが、基本的には許可されていない
- 素材を使用して商品のコンテンツとして販売
- 飾りとして使用する場合はOKなどのパターンもあるかもしれないが、基本的には許可されていない
- 公序良俗に反する使い方
- 誹謗中傷目的やアダルト、ポルノ関連の内容が含まれるコンテンツなど
- 写真素材に写っている人物の名誉や人格を傷つける使い方
常識的な使い方を心掛けよう
[右側]見出し+本文
フォントと文字サイズを変更してみよう
「ヘッダー」部分を再現しよう

まずはお手本の構成を確認
- 左側
- ロゴ(画像)
- 右側
- メニューボタン
- 無料相談ボタン
ヒント

[左側]ロゴ
[右側]メニューボタン
- メニューの全体で「角丸」と「ドロップシャドウ」が付いている
- 先週の授業を思い出して!
- マウスカーソルが乗ると、ボタンの背景色と文字色が変わる
- 先ほどの復習!
[右側]無料相談ボタン
- マウスカーソルが乗るとボタンの大きさが変わる
- 先ほどの復習!