第2回は「ノーコードツール」と「STUDIO」の基礎について学びます。
ノーコードツールとは?
コードを触らずにWebサイトを制作できるサービス(ツール)。
代表的なものとして、STUDIO、Wix、BASE、など。
ノーコードツールの特徴
- プログラミング言語の知識が無い初心者でも簡単作成
- ドラッグ&ドロップで素材(画像やテキスト)を配置するだけ
- Webサイトを構築して、一般公開までワンステップ
注意点
SEOやアクセシビリティに配慮した設計で構築するためには、HTML等の基礎的な知識が必要
「STUDIO」基礎編
補足
デザインをそのまま実際のWebサイトとして公開可能なツール。
コードを書かない=コーディング作業無しで、オリジナルWebサイトを作成出来る。
従来の制作プロセスと比べてシンプル。サイト公開までが爆速
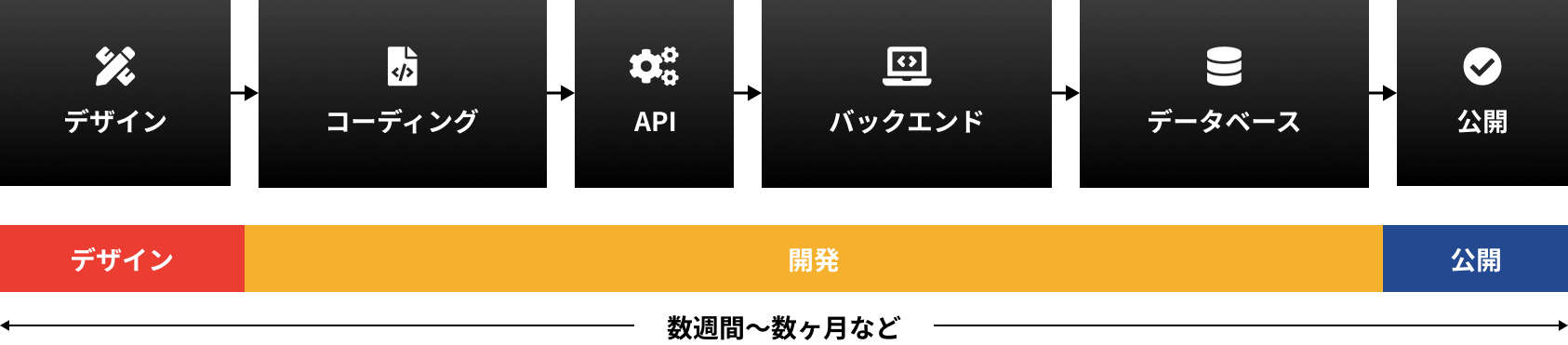
従来のWeb制作の流れ

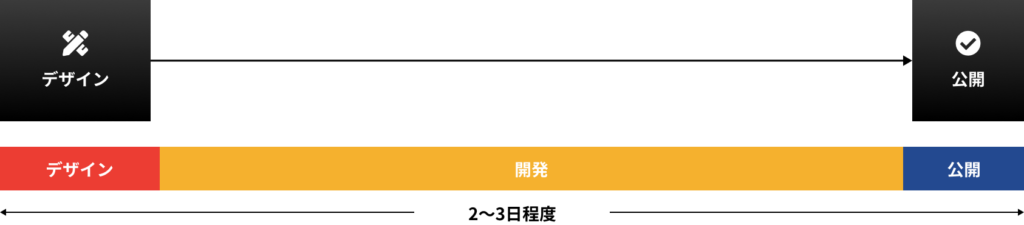
STUDIOのWeb制作の流れ

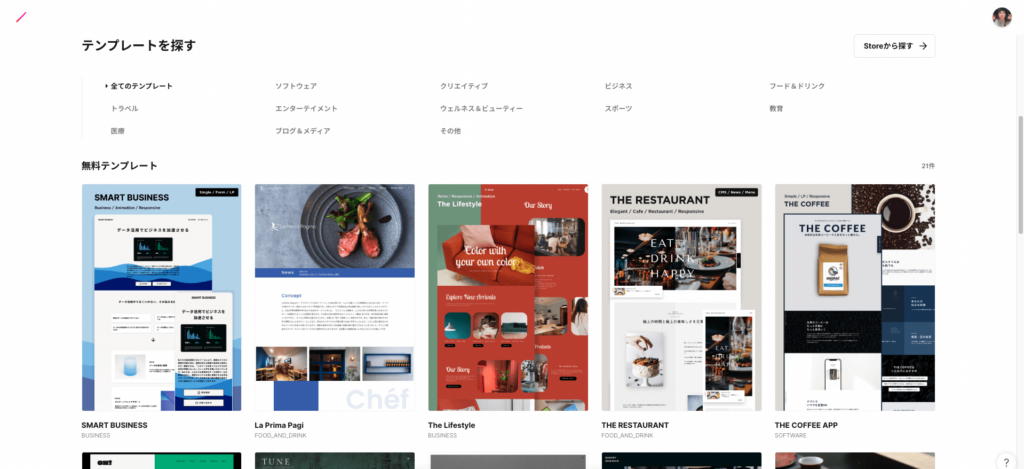
上質なテンプレートが豊富なので、最初はテンプレートそのまま使用してみるとどんな仕組みで作られているのかの解析(勉強)に最適

STUDIOで構築可能なWebサイトの構造を学ぶことが出来る為、テンプレートを選んでから制作スタートしましょう
STUDIOに慣れてきたら、まっさらな状態で始めてみよう


無料プランの場合、○○○.studio.siteといったドメイン(正確にはサブドメイン)で公開可能。ドメインに設定できる文字列は早いもの勝ち。自分だけのドメインを取得したければ、早めに確認しよう。
「hoge.com」を本体とした際に、「fuga.hoge.com」のようにドメインの先頭に任意の文字列を挿入し、ドメインを区分け。1つのドメインを用途別に分割したい時に使用される。
サブドメインの代表的な使用例:Yahoo!
サブドメインを利用して複数サービスを展開
- Yahoo!JAPAN : https://www.yahoo.co.jp/
- Yahoo!ショッピング : https://shopping.yahoo.co.jp/
- Yahoo!プレミアム : https://premium.yahoo.co.jp/
- ヤフオク : https://auctions.yahoo.co.jp/
- Yahoo!ニュース : https://news.yahoo.co.jp/
有料プランになると独自ドメインを設定可能。
独自ドメインとは、企業でも個人でも取得できる世界に1つしかないオリジナルのドメインのこと。年間で費用がかかるけど、今後も個人のWebサイトとして活用したいならお勧め。
興味がある人は独自ドメインの取得方法からSTUDIOでの設定方法まで詳しく教えますのでお気軽にご相談を!
レイアウトの考え方
ボックスモデル
STUDIOは、ボックスモデル(ボックスレイアウトとも呼ぶ)の考え方を採用している。
「HTMLで定義された要素は全て長方形のボックスの中に納められている」という考え方で、これを元にWebサイトを制作していくことになる。
四角の箱に画像や文字を入れて、積み木のように重ねていくイメージ。
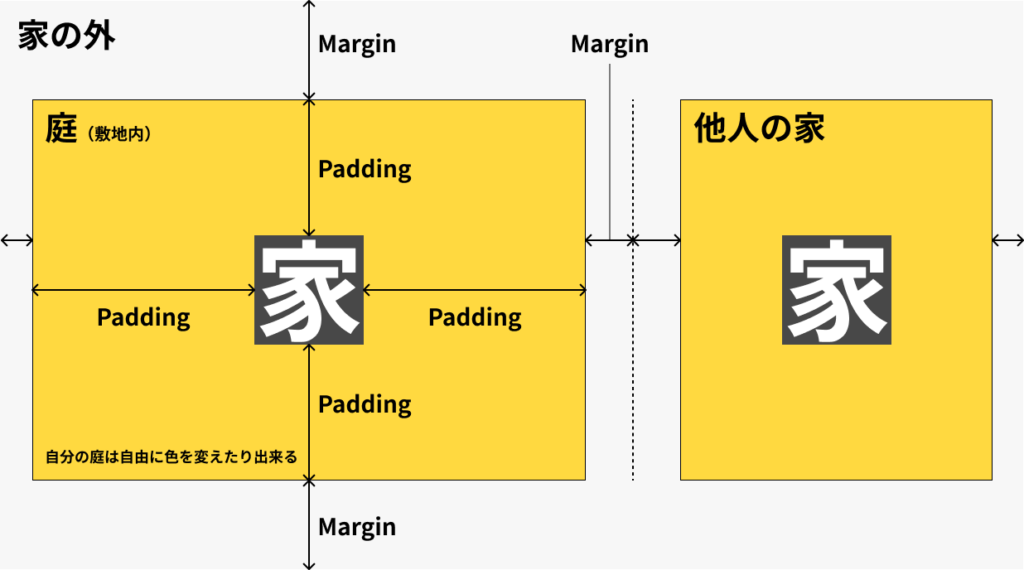
余白調整はマージン&パディングで
マージンは、ボックスの外側の余白
パディングは、ボックスの内側の余白
マージンとパディングは、家と土地の関係でよく例えられる。
以下のようなイメージ。

方向と整列
ボックス内の要素は、上下左右・斜めを含めた9つの位置に配置できます。
整列の向きは矢印のボタンで変更可能。
レスポンシブ対応のWebサイトを行う場合はジグザグ矢印に設定しておくと◎。
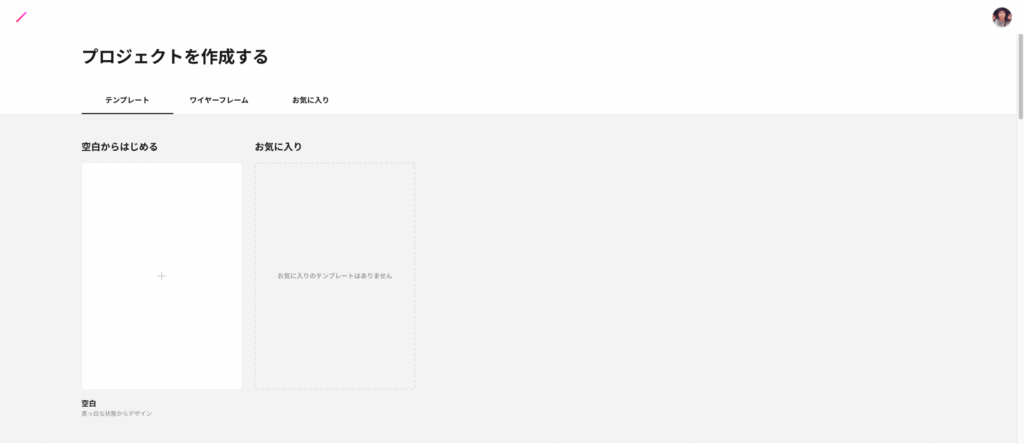
実際にカード型のレイアウトを組もう!
まずはSTUDIOにログイン!
以下のレイアウト見本を参考に、同じようなレイアウトをSTUDIOで再現しよう。