Web制作の現場で闘うために必要なスキルや知識、最新のデザインツールや実践的なテクニックを学習する熊本デザイン専門学校GD2 Web演習のための記事を掲載します。
中期 第4回目では、前回学んだコンポーネント「Width」の続きと、グリッドをレスポンシブ対応するための方法を学びます。
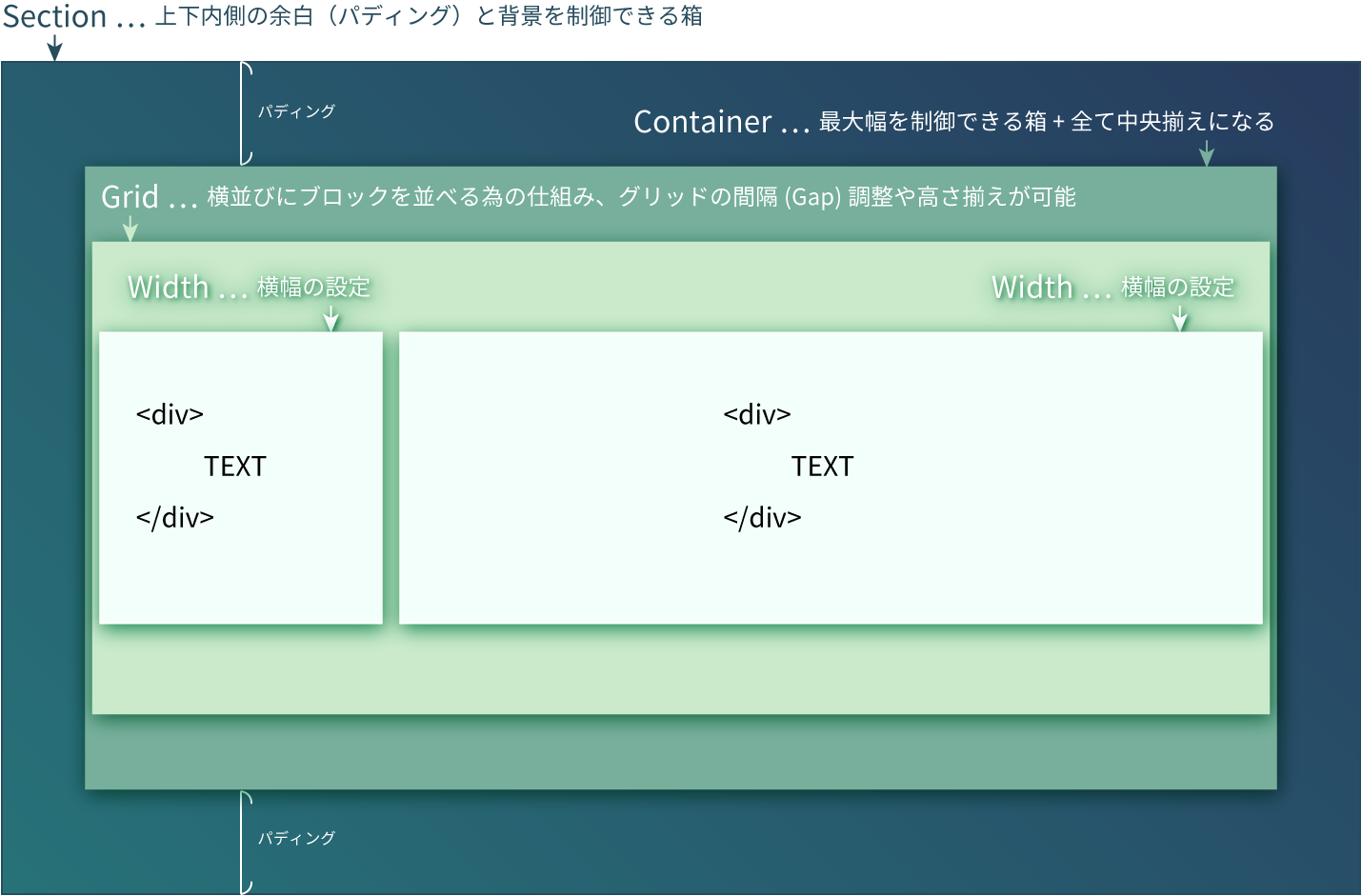
前回のおさらい

Width設定の続き
「Auto」と「Expand」
https://getuikit.com/docs/width#auto-amp-expand
子要素の横幅が決まっていない時、中身に応じて横幅を指定したい時に使用します。
autoとexpandは組み合わせて使います。
早見表
子要素に指定
[Auto]中身にあわせた横幅になる
.uk-width-auto[Expand]埋められてないグリッドの残りスペース分、幅を拡張する
.uk-width-expand親要素に指定
[Auto]コンテンツに合わせて、グリッドの中身を一律の横幅にする
.uk-child-width-auto[Expand]親コンテナの余白を埋める形で、グリッドの中身を一律の横幅にする。
埋めるように分割することからどんなに中身が増えても1行に収めるため、子要素の数が多い場合は見づらくなります。
.uk-child-width-expand「Auto」と「Expand」の記述例
子要素に対して「Auto」と「Expand」で分割数を指定した場合

<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<!-- コンテナの始まり -->
<div class="uk-container">
<!-- グリッドの始まり -->
<div uk-grid>
<!-- Autoの始まり -->
<div class="uk-width-auto">
<div class="uk-card uk-card-default uk-card-body">Auto</div>
</div>
<!-- Autoの終わり -->
<!-- Expandの始まり -->
<div class="uk-width-expand">
<div class="uk-card uk-card-default uk-card-body">Expandの枠に入ったテキスト</div>
</div>
<!-- Expandの終わり -->
</div>
<!-- グリッドの終わり -->
</div>
<!-- コンテナの終わり -->
</div>
<!-- セクションの終わり -->親要素に対して「Expand」で分割数を一律に指定する場合
親コンテナの余白を埋める形で、グリッドの中身を一律で分割

<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<!-- コンテナの始まり -->
<div class="uk-container">
<!-- 「Expand」グリッドの始まり -->
<div class="uk-grid-small uk-child-width-expand uk-text-center" uk-grid>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ1</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ2</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ3</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ4</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ5</p></div>
</div>
</div>
<!-- 「Expand」グリッドの終わり -->
</div>
<!-- コンテナの終わり -->
</div>
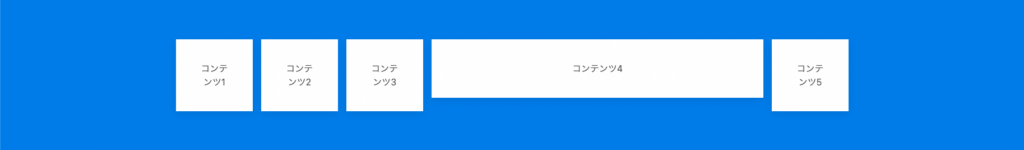
<!-- セクションの終わり -->親要素に対して「Expand」で分割数を一律に指定し、途中の子要素に個別で幅を指定する場合
少しややこしいですが、子要素1つだけに幅を指定し、残りは「Expand」という並び方も可能です。

<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<!-- コンテナの始まり -->
<div class="uk-container">
<!-- 「Expand」グリッドの始まり -->
<div class="uk-grid-small uk-child-width-expand uk-text-center" uk-grid>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ1</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ2</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ3</p></div>
</div>
<div class="uk-width-1-2">
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ4</p></div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body"><p>コンテンツ5</p></div>
</div>
</div>
<!-- 「Expand」グリッドの終わり -->
</div>
<!-- コンテナの終わり -->
</div>
<!-- セクションの終わり -->レスポンシブ対応
そのグリッド、タブレットではどのように表示させる?パソコンの場合は?大画面のモニターの場合は?
様々なディスプレイサイズに合わせてグリッドを変えたい場合、レスポンシブ対応が必要です。
UIkitでは、「@~」が付いたCSSクラスを記載する方法でレスポンシブ対応を行います。
具体的には、4つのブレイクポイントが用意されています。
ブレイクポイントとは?
| @s | デバイスの幅が 640px 以上の場合に指定した数値で分割 ↑スマートフォンよりも大きい画面(タブレット等)向けに設定を行う時 |
| @m | デバイスの幅が 960px 以上の場合に指定した数値で分割 ↑タブレットよりも大きい画面(ラップトップ=ノートPC)向けに設定を行う時 |
| @l | デバイスの幅が 1200px 以上の場合に指定した数値で分割 ↑ラップトップ(ノートPC)よりも大きい画面(デスクトップPC)向けに設定を行う時 |
| @xl | デバイスの幅が 1600px 以上の場合に指定した数値で分割 ↑より大きいフルHDサイズ(1920px等)の画面(モニター)向けに設定を行う時 |
UIkitはモバイルファースト設計のため、基本的なWidthの書き方は以下の記述で問題ないです。
.uk-width-*.uk-child-width-** には、1-1、2-1、4-6、などの数字が入ります
モバイルファーストとは?
設定項目
https://getuikit.com/docs/width#responsive-width
早見表
* には、1-1、2-1、4-6、などの数字が入ります
デバイスの幅が 640px 以上の場合に指定した数値で分割
↑スマートフォンよりも大きい画面(タブレット等)向けに設定を行う時
.uk-width-*@s.uk-child-width-*@s デバイスの幅が 960px 以上の場合に指定した数値で分割
↑タブレットよりも大きい画面(ラップトップ=ノートPC)向けに設定を行う時
.uk-width-*@m.uk-child-width-*@mデバイスの幅が 1200px 以上の場合に指定した数値で分割
↑ラップトップ(ノートPC)よりも大きい画面(デスクトップPC)向けに設定を行う時
.uk-width-*@l.uk-child-width-*@lデバイスの幅が 1600px 以上の場合に指定した数値で分割
↑より大きいフルHDサイズ(1920px等)の画面(モニター)向けに設定を行う時
.uk-width-*@xl.uk-child-width-*@xlレスポンシブ対応の記述例
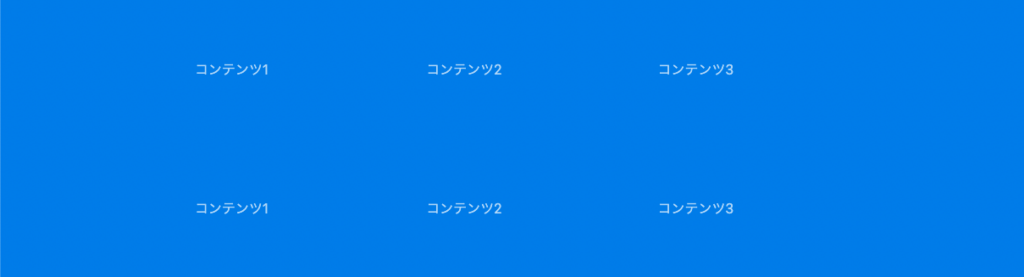
スマホの時は1カラム、タブレットは2カラム、PCは3カラムの場合
子要素に指定したバージョン、親要素に指定したバージョンの2つを用意しました。
コードを手元にコピペしたら、ブラウザの画面幅をぐりぐり動かしてみて(もしくは検証ツールでデバイス幅を変更)

子要素にそれぞれ指定したバージョン
<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<!-- コンテナの始まり -->
<div class="uk-container uk-container-xsmall">
<!-- グリッドの始まり -->
<!-- 子要素にそれぞれ指定 -->
<div class="uk-grid-large uk-grid-match" uk-grid>
<div class="uk-width-1-1 uk-width-1-2@s uk-width-1-3@m">
<div>コンテンツ1</div>
</div>
<div class="uk-width-1-1 uk-width-1-2@s uk-width-1-3@m">
<div>コンテンツ2</div>
</div>
<div class="uk-width-1-1 uk-width-1-2@s uk-width-1-3@m">
<div>コンテンツ3</div>
</div>
</div>
<!-- グリッドの終わり -->
</div>
<!-- コンテナの終わり -->
</div>
<!-- セクションの終わり -->親要素に一括指定したバージョン
<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<!-- コンテナの始まり -->
<div class="uk-container uk-container-xsmall">
<!-- グリッドの始まり -->
<!-- 親要素に一括指定した場合 -->
<div class="uk-grid-large uk-grid-match uk-child-width-1-1 uk-child-width-1-2@s uk-child-width-1-3@m" uk-grid>
<div>コンテンツ1</div>
<div>コンテンツ2</div>
<div>コンテンツ3</div>
</div>
<!-- グリッドの終わり -->
</div>
<!-- コンテナの終わり -->
</div>
<!-- セクションの終わり -->子要素に対して「Auto」と「Expand」で分割数を指定した場合
先ほどの「Auto」と「Expand」の記述例をカスタマイズしてみましょう
<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<!-- コンテナの始まり -->
<div class="uk-container">
<!-- グリッドの始まり -->
<div uk-grid>
<!-- Autoの始まり -->
<div class="uk-width-auto uk-width-1-2@s uk-width-1-3@m">
<div class="uk-card uk-card-default uk-card-body">
<div>Auto</div>
</div>
</div>
<!-- Autoの終わり -->
<!-- Expandの始まり -->
<div class="uk-width-expand">
<div class="uk-card uk-card-default uk-card-body">
<div>Expandの枠に入ったテキスト</div>
</div>
</div>
<!-- Expandの終わり -->
</div>
<!-- グリッドの終わり -->
</div>
<!-- コンテナの終わり -->
</div>
<!-- セクションの終わり -->解説
左側の「Auto」を以下のように変更しています。
<div class="uk-width-auto">
↓
<div class="uk-width-auto uk-width-1-2@s uk-width-1-3@m">
上記を翻訳すると、以下のようになります。
画面幅が
- スマホ表示(640px以下)の時は中身に合わせた横幅(Auto)になる
- タブレット等(640px以上)では全体を2分割し、そのうちの1/2(1-2)の横幅になる
- ラップトップ(960px以上)では全体を3分割し、そのうちの1/3(1-3)の横幅になる
理解できたら、末尾の数値を変更したり、「Expand」側のクラスもカスタムしてみよう!
おさらい
| AutoとExpand | グリッドをどう分割するか、指定する為の横幅の設定 ・子要素の横幅が決まっていない時、中身に応じて横幅を指定したい時に使用 ・autoとexpandは組み合わせて使う |
| レスポンシブ対応 | 「@~」が付いたCSSクラスの記載が必要 ・4つのブレイクポイントを使い分ける ・スマホファースト設計なので、スマホのデバイス幅を基準とした指定方法 |
Dreamweaverで確認してみよう
今回紹介したコードをDreamweaverに貼り付けて、どのような見た目を作ることができるのか、確認しましょう!