Web制作の現場で闘うために必要なスキルや知識、最新のデザインツールや実践的なテクニックを学習する熊本デザイン専門学校GD2 Web演習のための記事を掲載します。
中期 第3回目もUlkitに触れつつ、レイアウトを行ううえで特に重要なコンポーネントについて学びます。
レイアウトで使用する主なコンポーネント
UlkitでWebサイトを制作するにあたり、レイアウトで主に使うのは以下のコンポーネントです。
どのような時に使うのか、それぞれ学んでいきましょう。
Section(セクション)
https://getuikit.com/docs/section
コンポーネントを入れる為の大きな箱のようなものです。
コンテンツごとにセクションで分けることで、見やすく整理されたレイアウトに仕上がります。
Ulkitでの設定項目として、背景色(背景画像)と上下の余白(パディング)があります。
<!-- セクションの始まり -->
<div class="uk-section">
<p>コンテンツ</p>
</div>
<!-- セクションの終わり -->背景色の設定項目
https://getuikit.com/docs/section#style-modifiers
早見表
.uk-section-defaultデフォルトの色(#ffffff)が設定されます
.uk-section-mutedグレーの色(#f8f8f8)が設定されます
.uk-section-primaryプライマリーカラーに指定された青色(#1e87f0)が設定されます
.uk-section-secondaryセカンダリーカラーに指定された黒色(#222222)が設定されます
.uk-section-media画像を表示できます
上下の余白(パディング)の設定項目
https://getuikit.com/docs/section#size-modifier
早見表
.uk-section-xsmall上下に20pxのpaddingが空きます
.uk-section-small上下に40pxのpaddingが空きます
.uk-section-large上下に70pxのpaddingが空きます
.uk-section-xlarge上下に140pxのpaddingが空きます
.uk-padding-remove-vertical上下のpaddigを削除します
Section(セクション)の記述例
背景色がプライマリーカラーの場合
<!-- セクションの始まり -->
<div class="uk-section uk-section-primary">
<p>背景色がプライマリーカラー</p>
</div>
<!-- セクションの終わり -->
背景に画像を表示する場合
<!-- セクションの始まり -->
<div class="uk-section uk-section-media uk-background-cover" style="background-image: url('image/test.jpg');">
<p>背景に画像を表示</p>
</div>
<!-- セクションの終わり -->
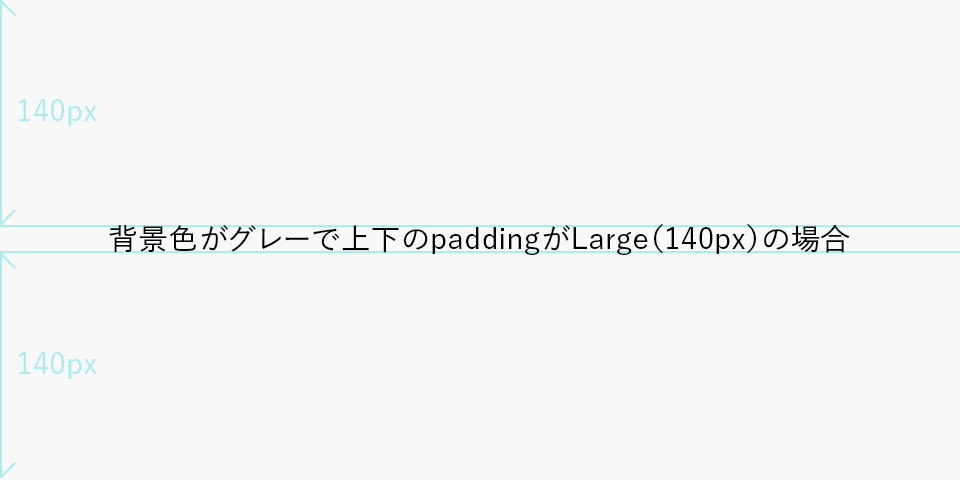
背景色がグレーで上下のpaddingがLarge(140px)の場合
<!-- セクションの始まり -->
<div class="uk-section uk-section-muted uk-section-large">
<p>背景色がグレーで上下のpaddingがLarge(140px)の場合</p>
</div>
<!-- セクションの終わり -->
Container(コンテナ)
https://getuikit.com/docs/container
Sectionと似ていますが、こちらもコンポーネントを入れる箱のようなものです。
主に、Sectionに内包する形式で記述します。
Sectionでは上下の余白設定が可能でしたが、こちらはコンテンツの最大幅(横幅)を設定可能です。Containerの中に入った要素は全て中央揃えになる特徴があります。
<!-- セクションの中にコンテナが入った状態の始まり -->
<div class="uk-section">
<div class="uk-container">
<p>コンテンツはここに入れる</p>
</div>
</div>
<!-- セクションの中にコンテナが入った状態の終わり -->横幅の設定項目
https://getuikit.com/docs/container#size-modifiers
早見表
.uk-container-xsmall最大幅を750pxに設定します
.uk-container-small最大幅を900pxに設定します
.uk-container-large最大幅を1400pxに設定します
.uk-container-xlarge最大幅を1600pxに設定します
.uk-container-expand最大幅を無制限に設定します
記述例
最大幅がスモール(900px)の場合
<!-- 最大幅900pxコンテナの始まり -->
<div class="uk-section">
<div class="uk-container uk-container-small">
<p>900pxまで広がるコンテナ</p>
</div>
</div>
<!-- 最大幅900pxコンテナの終わり -->最大幅がスモール(1600px)の場合
<!-- 最大幅1600pxコンテナの始まり -->
<div class="uk-section">
<div class="uk-container uk-container-xlarge">
<p>1600pxまで広がるコンテナ</p>
</div>
</div>
<!-- 最大幅1600pxコンテナの終わり -->最大幅が無制限の場合
<!-- 最大幅無制限コンテナの始まり -->
<div class="uk-section">
<div class="uk-container uk-container-expand">
<p>無制限に広がるコンテナ</p>
</div>
</div>
<!-- 最大幅無制限コンテナの終わり -->Grid(グリッド)
https://getuikit.com/docs/grid
横並びにブロックを並べるための仕組みです。
これまでのようにクラスを付与するのではなく、タグに対して属性(uk-grid)を付け加えることが特徴となります。
<div uk-grid>コンテンツはここに入れる</div>グリッドの間(Gap)を調整したり、高さを統一させること(高さ揃え)も簡単にできます。
Gap(ギャップ)の設定項目
https://getuikit.com/docs/grid#gap-modifiers
早見表
.uk-grid-smallグリッドの間を15px間隔に設定
.uk-grid-mediumグリッドの間を30px間隔に設定
.uk-grid-largeグリッドの間を70px間隔に設定
.uk-grid-collapseグリッドの間を0px間隔に設定
・ピタッとくっついた状態
高さ揃えの設定項目
https://getuikit.com/docs/grid#match-height
以下のクラスを親要素に追加するだけ
.uk-grid-match記述例
- 均等に4分割グリッド
- グリッド間の間隔は15px
- 子要素の見た目は全てカード型
<!-- グリッド間が15pxレイアウトの始まり -->
<div class="uk-grid-small uk-child-width-1-4" uk-grid>
<div>
<div class="uk-card uk-card-default uk-card-body">
<p>コンテンツ1</p>
</div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body">
<p>コンテンツ2</p>
</div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body">
<p>コンテンツ3</p>
</div>
</div>
<div>
<div class="uk-card uk-card-default uk-card-body">
<p>コンテンツ4</p>
</div>
</div>
</div>
<!-- グリッド間が15pxレイアウトの終わり -->- 均等に4分割グリッド
- グリッド間の間隔は0px(ピタッとくっついている)
- 子要素の見た目は全てバラバラ
- 親要素に高さ揃えが設定されている
<!-- グリッド間が0pxレイアウトの始まり -->
<div class="uk-grid-collapse uk-grid-match uk-child-width-1-4" uk-grid>
<div>
<div class="uk-background-muted uk-padding">
<p>コンテンツ1</p>
</div>
</div>
<div>
<div class="uk-background-primary uk-padding uk-light">
<p>コンテンツ2</p>
</div>
</div>
<div>
<div class="uk-background-secondary uk-padding uk-light">
<p>コンテンツ3</p>
</div>
</div>
<div>
<div class="uk-background-muted uk-padding">
<h2>コンテンツ4の見出し</h2>
<p>コンテンツ4の本文1</p>
<p>コンテンツ4の本文2</p>
<p>コンテンツ4の本文3</p>
</div>
</div>
</div>
<!-- グリッド間が0pxレイアウトの終わり -->Width(ウィドゥス)
https://getuikit.com/docs/width
Gridコンポーネントと組み合わせて使用する横幅の設定です。
(先ほどのGridコンポーネントの記述例でも一部 uk-child-width-1-4 登場しました)
何分割するか(最大6分割)によってクラス名末尾の数値が変わります。
設定の一例
.uk-width-1-2全体を2分割し、そのうちの1/2
.uk-width-1-3全体を3分割し、そのうちの1/3
.uk-width-2-3全体を3分割し、そのうちの2/3
.uk-width-1-6全体を6分割し、そのうちの1/6
上記以外にも様々…
子要素に対して個別に分割数を指定するのはもちろん、親要素に対して子要素の分割数を指定することも可能です。
子要素に対して個別に分割数を指定した場合の一例
<!-- 2分割グリッドの始まり -->
<div uk-grid>
<div class="uk-width-1-2">
<p>コンテンツ1の内容が入る</p>
</div>
<div class="uk-width-1-2">
<p>コンテンツ2の内容が入る</p>
</div>
</div>
<!-- 2分割グリッドの終わり -->特徴
- 親の<div>にuk-grid属性が付いている=共通
- 子の要素にそれぞれ
.uk-width-1-2といった要素の幅を指定するクラスが与えられている
親要素に対して子要素の分割数を指定した場合の一例
<!-- 中身が均等に4分割されるグリッドの始まり -->
<div class="uk-child-width-1-4" uk-grid>
<div>
<p>コンテンツ1の内容が入る</p>
</div>
<div>
<p>コンテンツ2の内容が入る</p>
</div>
</div>
<!-- 中身が均等に4分割されるグリッドの終わり -->特徴
- 親の<div>にuk-grid属性が付いている=共通
- 親要素に対して
.uk-child-width-1-4といった子要素の幅を均等に分割する為のクラスが与えられている
おさらい
| Section | コンポーネントを入れる為の大きな箱 ・コーナーごとに水平方向に区切るために使用 ・上下の余白(パディング)や背景色を設定可能。 |
| Container | コンポーネントを入れる箱 ・主にSectionの中身として使用 ・最大横幅の設定が可能 ・中に入った要素は全て中央揃えになる |
| Grid | コンテンツをグリッド分け(分割)するための設定 ・配置した中身の横間隔を設定可能。 ・分割した物と物の間に線(分割線)を表示したりや、コンテンツ量がバラバラだった場合にも要素の高さを揃える事が可能。 |
| Width | グリッドをどう分割するか、指定する為の横幅の設定 ・主にGridと組み合わせて使用。 |
Dreamweaverで確認してみよう
今回紹介したコードをDreamweaverに貼り付けて、どのような見た目を作ることができるのか、確認しましょう!